
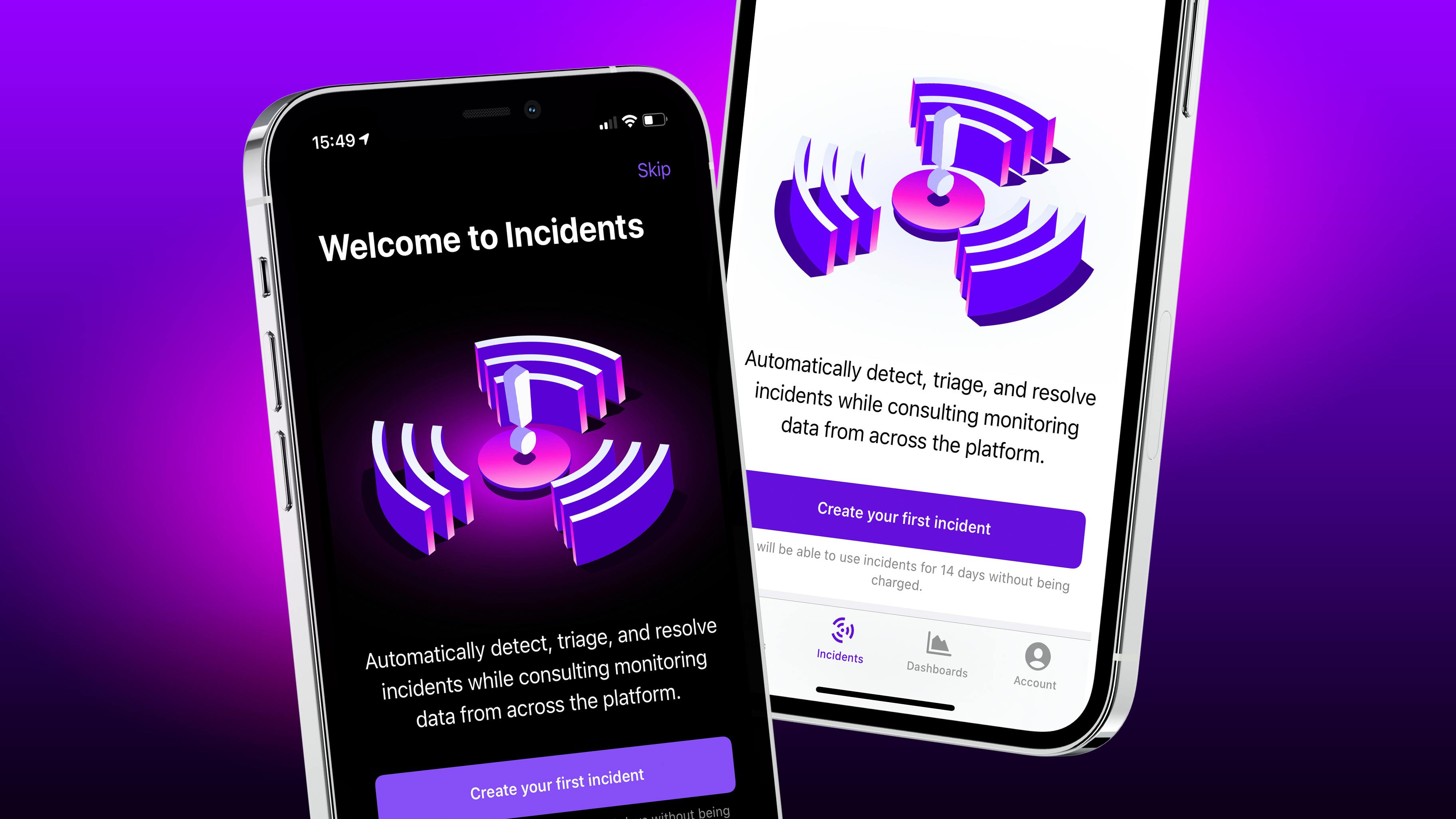
In-App Product Illustration
The welcome screen for our Incident Management product needed some visual enhancement, so we created a spot illustration based off of our icons for Monitors and Incidents.

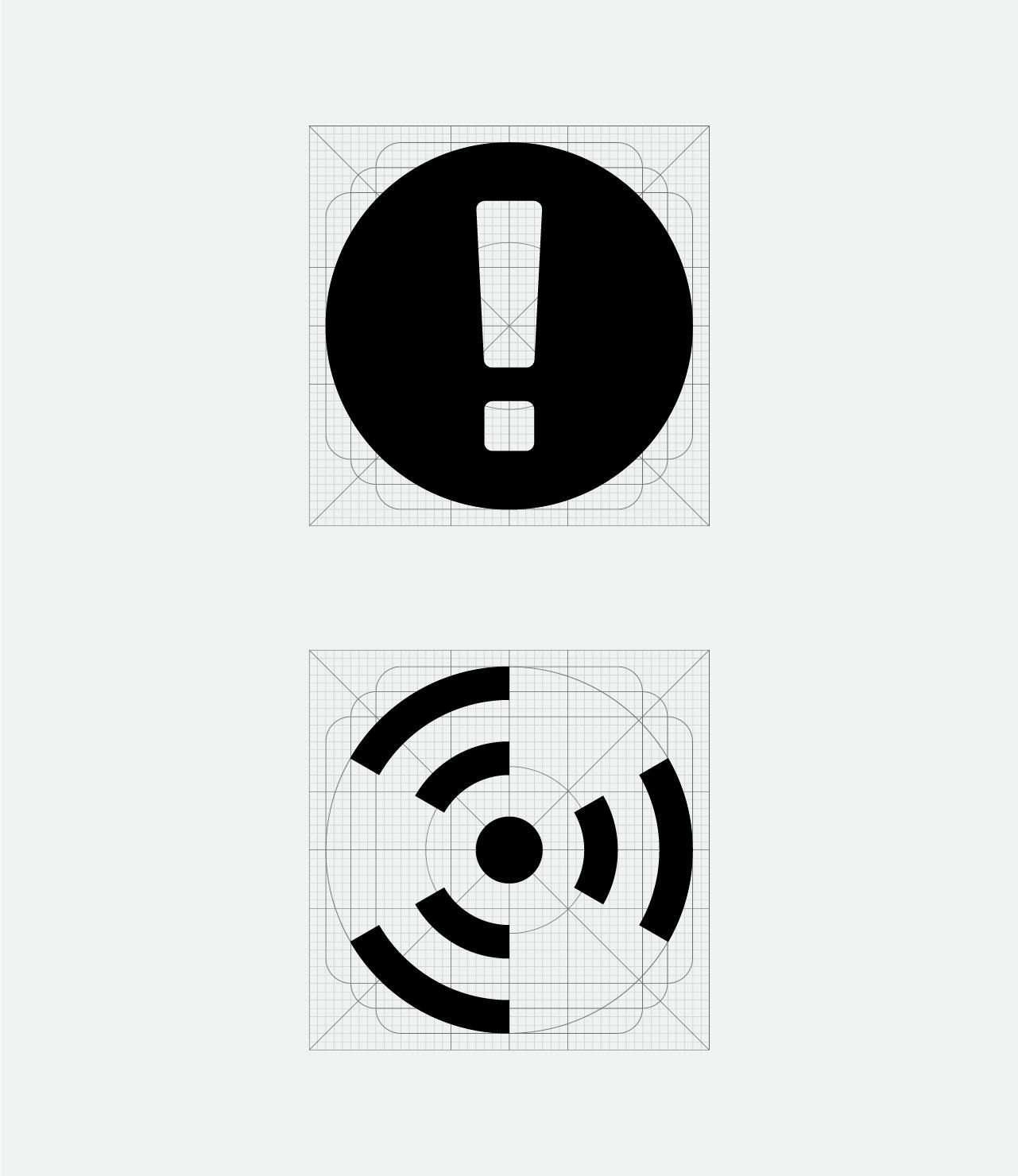
App icons for Monitors and Incidents

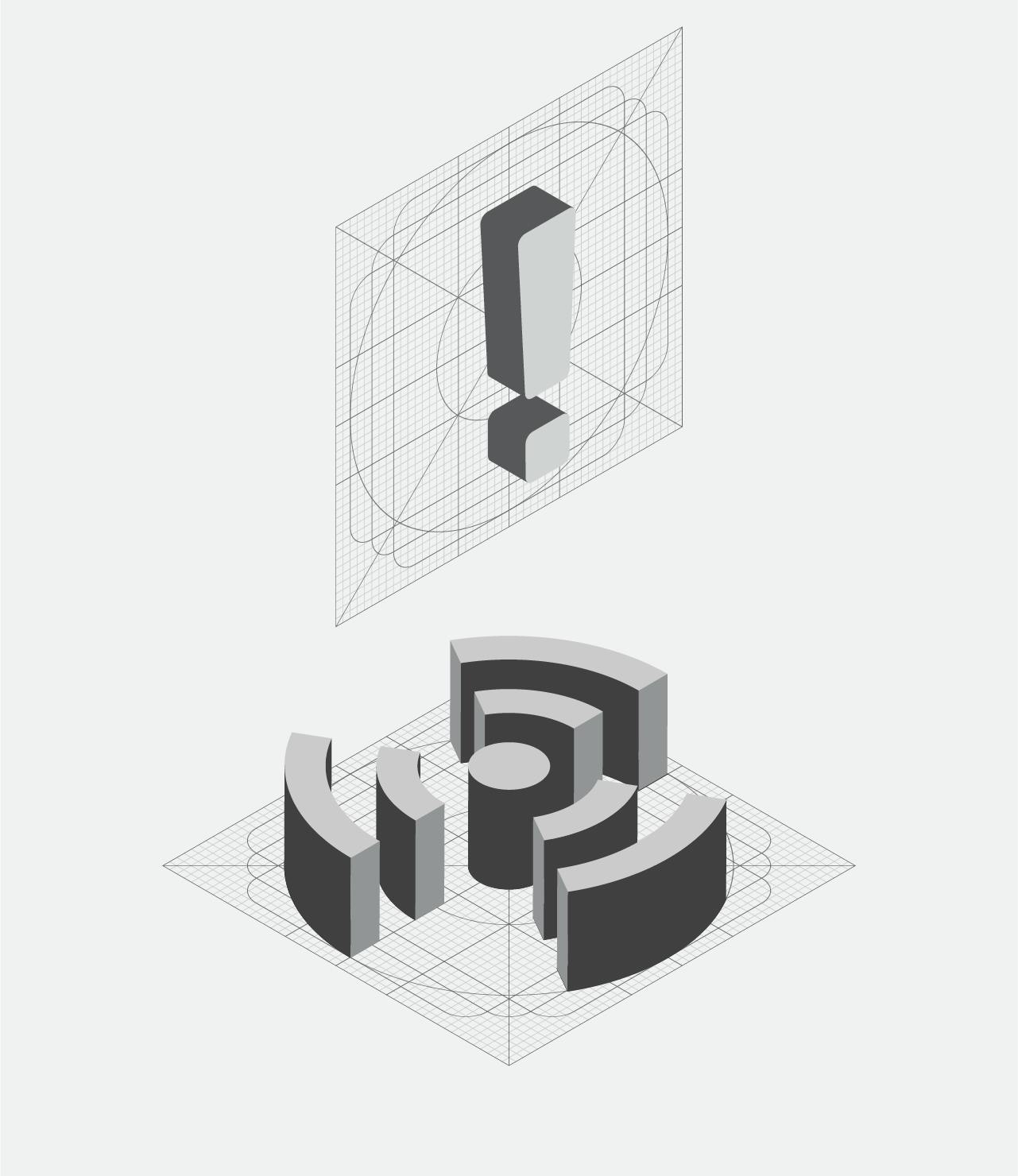
Isometric Extrusion

Isolated isometric icons

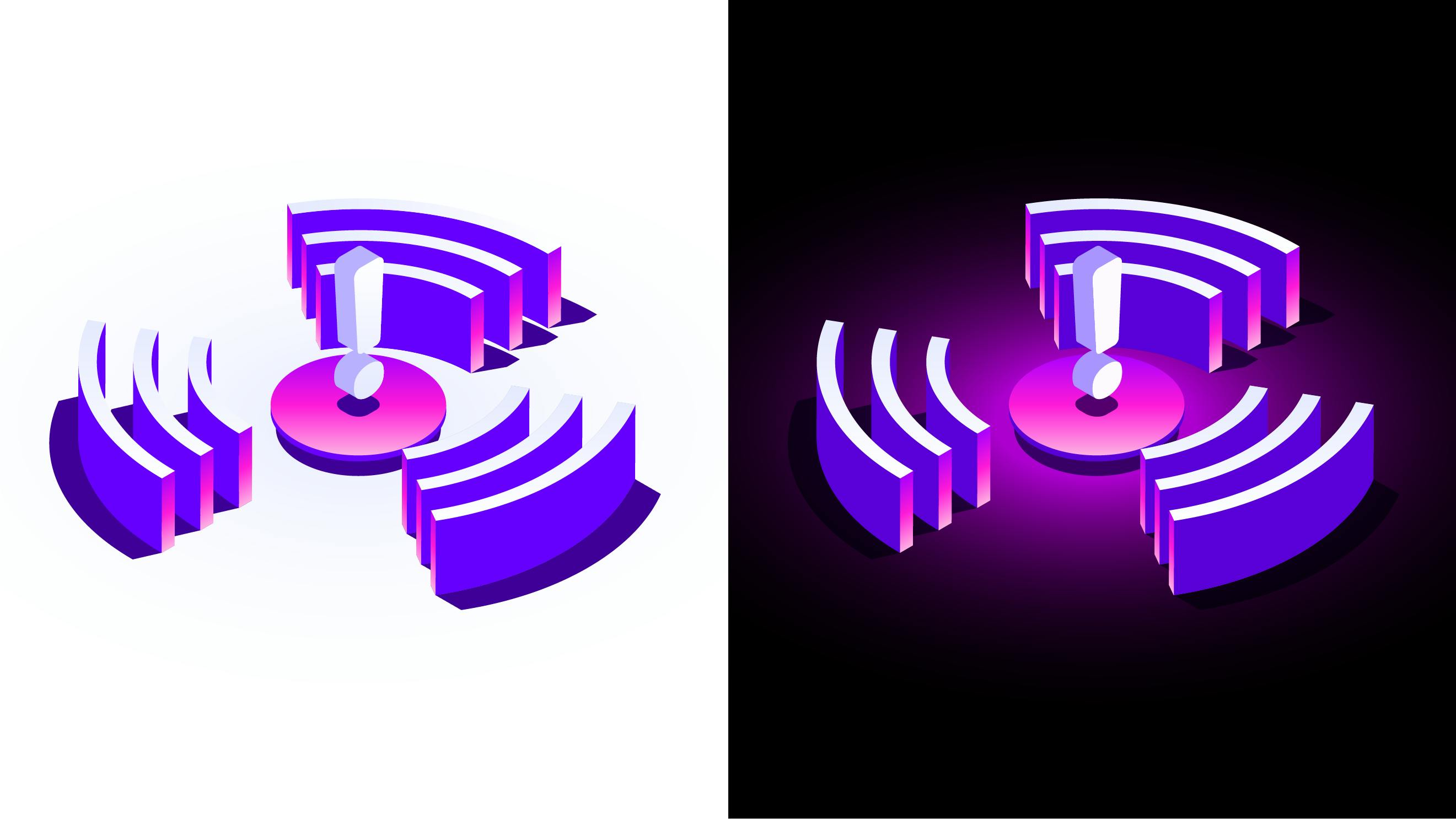
Refined for spacing and introducing a light source with casted shadows.

Light mode
Dark mode
Light mode UI
Dark mode UI

